Si vous êtes déjà familiarisé·e au langage Markdown, vous ne devriez avoir aucune difficulté à vous familiariser à la syntaxe de Mermaid.
Mermaid est devenu très populaire, car la génération de diagramme s’effectue directement depuis le texte que vous créez, sans devoir passer par une autre application puis exporter depuis celle-ci et enfin importer dans votre document. De plus, il existe des tutoriels complets et un éditeur Mermaid en ligne gratuit.
Exemples de diagrammes
Les premières lignes que vous écrirez pour générer un diagramme vous paraitront certainement étranges. Mais vous verrez qu’après quelques essais, Mermaid permet d’être rapidement maîtrisé.
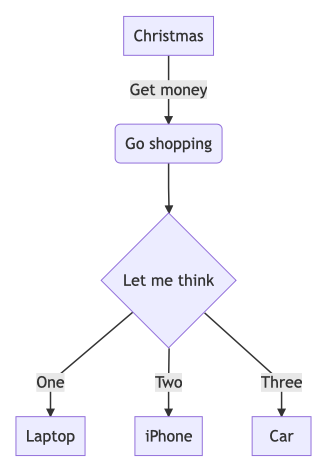
Flow Chart
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
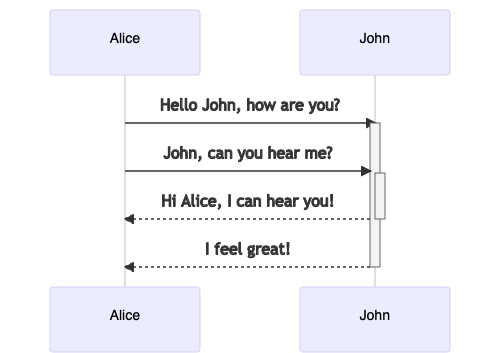
Sequence Diagram
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
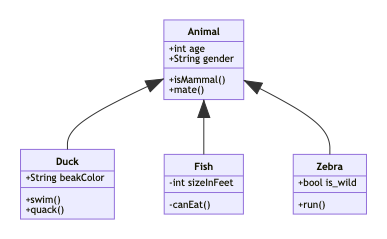
Class Diagram
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
State Diagram
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
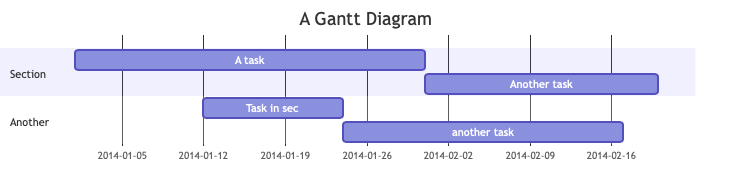
Gantt Chart
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
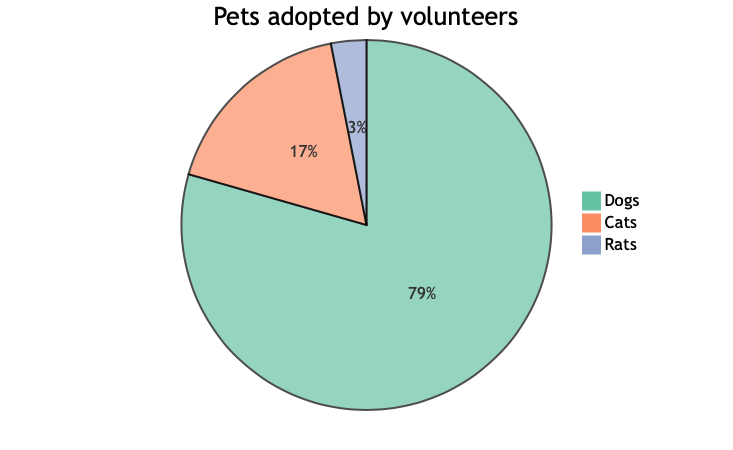
Pie Chart
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15

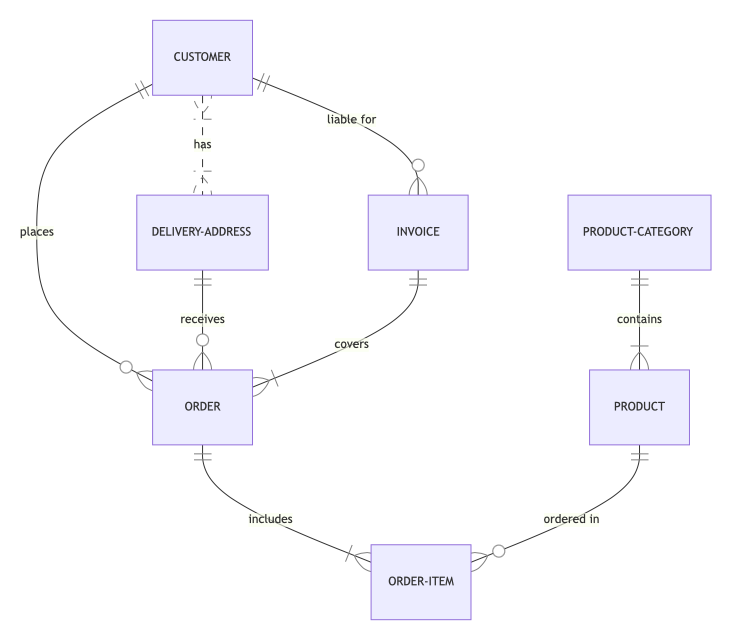
Er Diagram
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"